Comment personnaliser le pied de page de son site WordPress ?
Même si cette question paraît bien basique quand on est expérimenté et que l’on maîtrise le CMS WordPress, elle a le mérite de faire le titre de cet article. Et pour cause, nous savons que cela va aider bon nombre d’entre vous que ce soit pour une première mise en pratique ou un refresh (qui n’est pas de trop). Découvrez un guide pratique et efficace pour personnaliser facilement son pied de page WordPress.
Le pied de page, plus communément appelé footer en anglais, est la partie la plus basse d’une page web. Elle a pour vocation de récapituler des informations essentielles qui complètent ou rappellent celles figurant dans le système de navigation principal ou l’éventuelle colonne latérale, la sidebar.

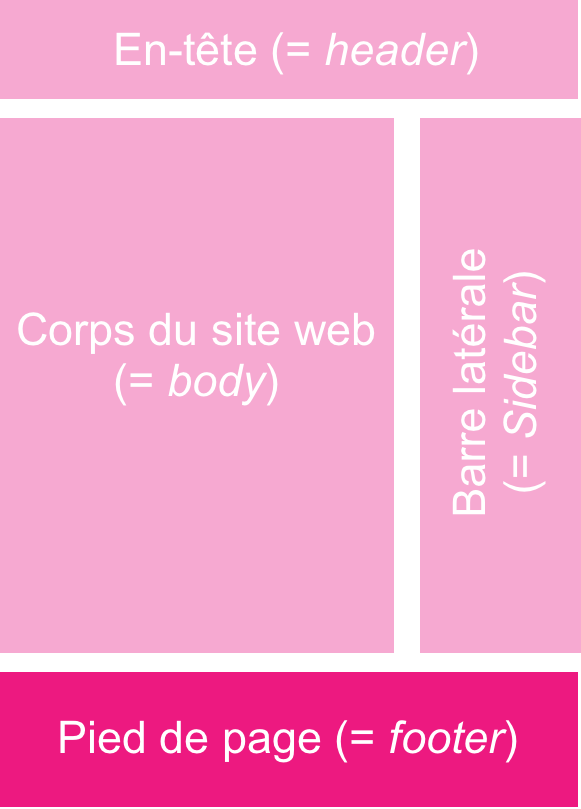
Exemple d’architecture d’une page web. Le pied de page, ou footer, est la zone la plus basse de la page.
Le pied de page, à quoi cela sert-il ?
Le pied de page, ou footer, figure sur l’ensemble des pages de votre site web, de manière statique, et cela, à la grande différence de l’en-tête (= header) qui possède des éléments dynamiques dont le menu qui se transforme en burger lorsqu’il est au format smartphone. Le footer est donc un élément que les visiteurs retrouvent systématiquement, il est donc important de le travailler pour qu’il soit efficace. Toutefois, notez que l’erreur qu’un grand nombre de webmasters commet est qu’ils le surchargent d’informations et le rendent ainsi indigeste et inefficace à l’expérience utilisateur. Un footer pertinent doit compléter et rappeler des informations importantes propres à votre site web. Ces informations se caractérisent par des liens hypertextes, souvent il s’agit d’un rappel du logo, d’un court texte de présentation, de l’ajout des icônes des réseaux sociaux ou des informations légales (mentions légales, Politique de confidentialité, CGV, CGU>,…) et plus rarement, mais encore utilisées : un champ d’inscription à la newsletter.
A retenir : Les informations ajoutées sur le footer doivent compléter ou rappeler des informations importantes de votre site Internet.
Notez bien que les possibilités d’agencer un footer dépend des options qu’offrent votre thème WordPress, mais la mise en forme reste souvent la même d’un template à l’autre même si quelques personnalisations supplémentaires sont proposées avec un template premium. La zone du footer peut alors se diviser en deux, trois ou quatre colonnes. Dans une stratégie d’optimisation du référencement de votre site web, il est conseillé d’ajouter dans ces colonnes des liens renvoyant sur les pages clés et fondamentales de votre site comme celles du « Qui sommes-nous », de « Contact », des pages de ventes ou services ainsi que certaines catégories d’articles populaires ; cela permettra de renforcer la présence de mots-clés. De plus, cette solution permet d’améliorer nettement l’expérience utilisateur. En effet, quand vous publiez de longs articles ou créer de longues pages, il est plus facile de naviguer via le pied de page que de remonter toute la page et cliquer sur un lien du menu.
L’exemple du Pied de Page de Shantee.net
Sur la capture d’écran ci-dessous qui présente le footer de notre site web Shantee.net nous distinguons deux parties (1) et (2). Tout d’abord, la première partie (1) est nettement visible avec son arrière-plan rose respectant les couleurs de la charte graphique et se divise en quatre colonnes. La colonne la plus à gauche est dédiée au rappel du logo, la seconde affiche des liens hypertextes renvoyant directement vers des pages formelles dont la page « À propos », « Contact » et « CGV », conditions générales de vente, (obligatoire si le site web est une vitrine commerciale de son activité). La troisième colonne à une utilité sociale et pratique dont la page « FAQ », « Lexique » ou « Partenaires », enfin la dernière colonne, à droite, affiche un rappel du droit d’auteur et copyright, ©.
La seconde partie (2) parfois appelée footer bottom, que l’on peut traduire par bas de pied page, permet d’y ajouter les informations essentielles et obligatoires pour l’exploitation légales du site web. Dans le cas du rooter Shantee.net, nous retrouvons le copyright (à gauche), puis un lien « Partenaires », le « Plan du Site » qui est une map recommandée pour le référencement, les « Mentions Légales » – certainement la page la plus recommandée et deux icônes dont Facebook et une enveloppe en guise de liens renvoyant vers la page « Contact ».

Présentation du footer de Shantee. Nous observons une partie supérieure (1), divisée en 4 colonnes et une zone plus fine (2), nommée footer bottom, en dessous.
Par cet exemple, nous comprenons que le contenu du footer peut-être personnalisé mais doit aussi et surtout répondre à des exigences « légales ». Du côté design, les possibilités dépendent du thème WordPress utilisé.
Comment personnaliser le pied de page de son site web ?
Dans un premier temps, vous devez identifier les zones attribuées à la création de votre footer dans votre tableau de bord WordPress. En effet, les possibilités dépendent principalement du thème que vous utilisez. À partir d’un thème gratuit, ou premium, les zones peuvent se trouver dans différentes rubriques dont le Theme Option.
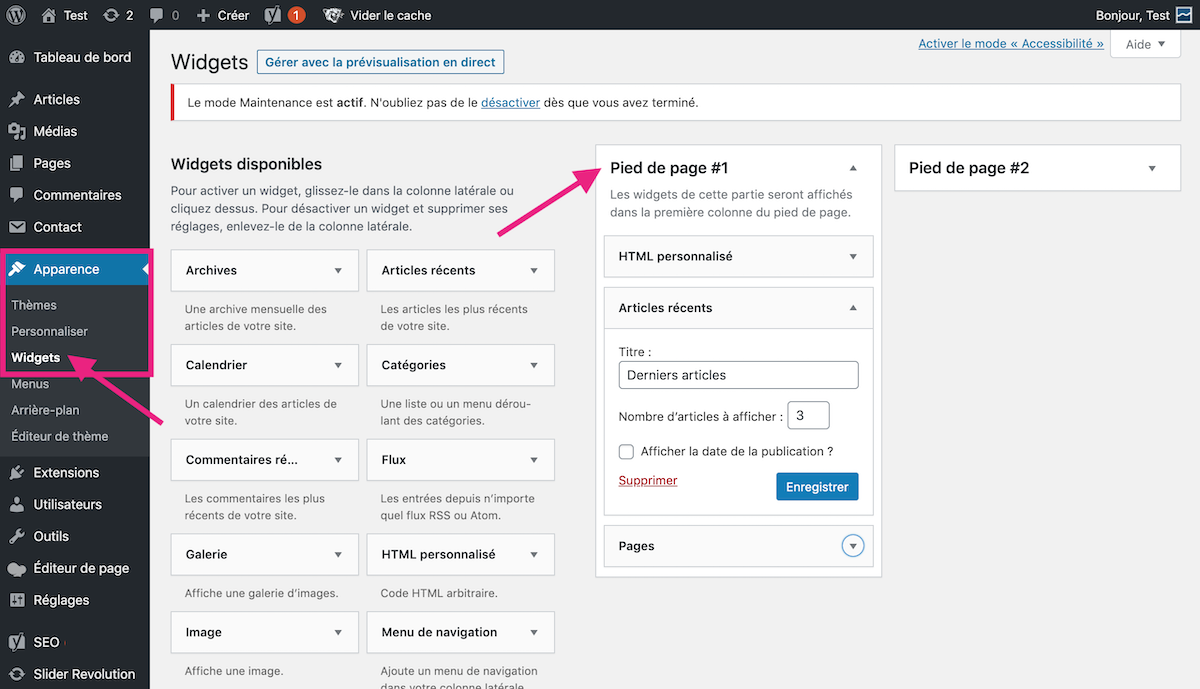
En règle générale, la création du pied de page se passe dans la partie Apparence > Widgets de l’interface d’administration. Dans cette section, vous découvrez le nombre de colonnes qui composeront votre footer. Dans l’exemple ci-dessous, nous utilisons le thème par défaut Twenty Twenty, qui propose deux zones intitulées « Pied de Page #1 » et « Pied de Page #2 ».

En règle générale, via le tableau de bord de WordPress, la zone du pied de page se trouve dans l’onglet Widgets.
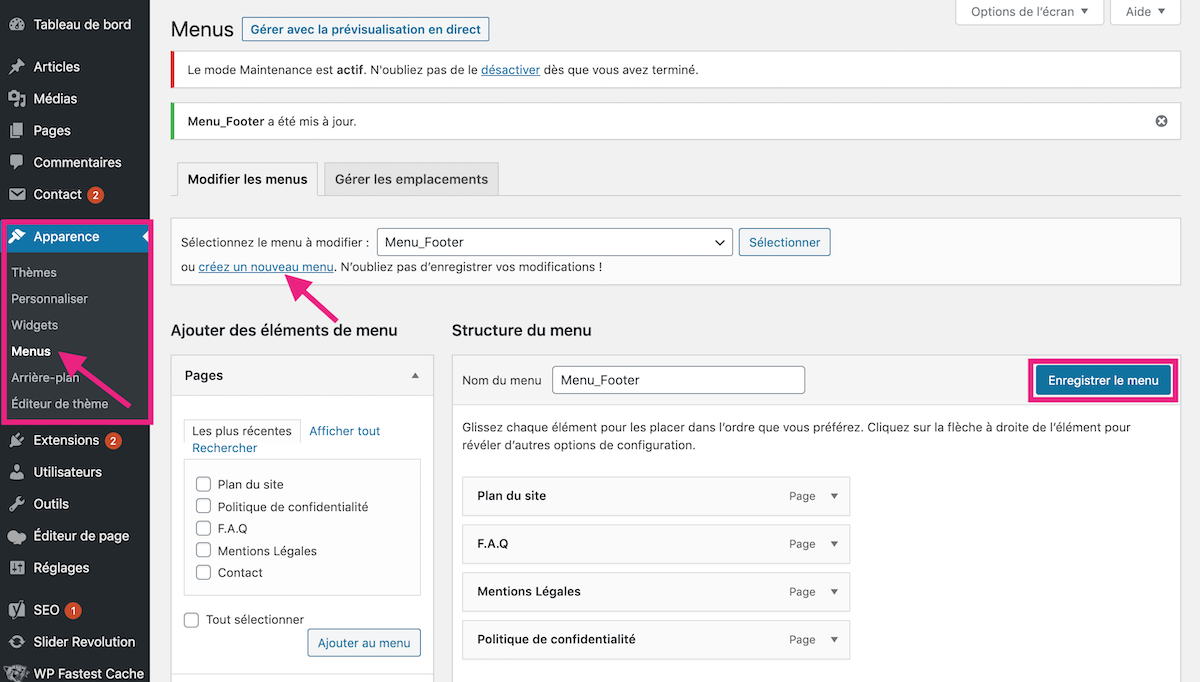
Dans un second temps, nous allons créer un Menu de navigation personnalisé que nous ajouterons dans la colonne de droite du pied de page. Pour cela, il suffit de créer un Menu footer en cliquant sur Apparence > Menus. Nommez-le « Menu_Footer » par exemple, et ajoutez-y les pages que vous souhaitez faire apparaître. Confirmez votre sélection en pressant le bouton « Enregistrer ». Nous vous recommandons de ne pas surcharger le Menu de pages, quatre à cinq maximum, et évitez les sous-menus.

Créez un nouveau Menu dans la rubrique Menus et ajoutez les pages spécifiques.
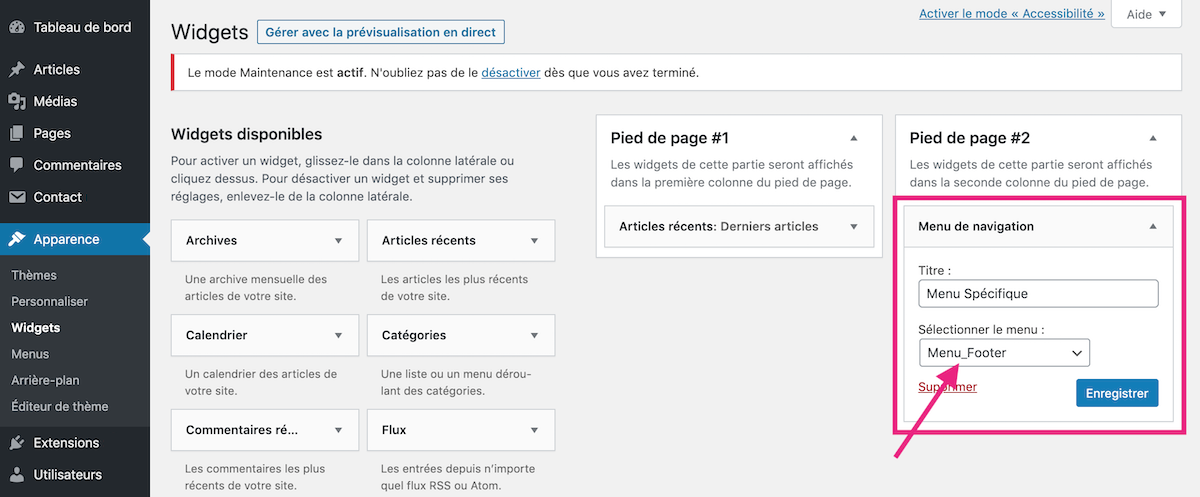
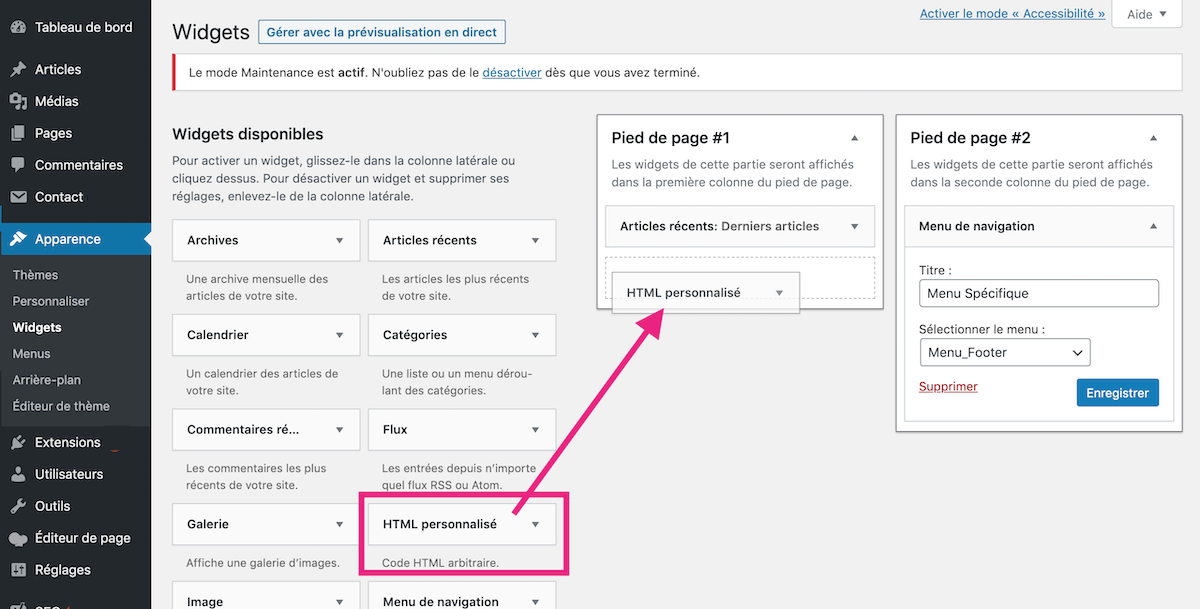
Ensuite, retournez sur Apparence > Widgets pour l’installer. Pour cela, ajouter l’élément « Menu de navigation » dans la zone du pied de page et sélectionnez votre Menu fraîchement créé. Vous pouvez éventuellement ajouter un titre qui s’affichera au-dessus des liens du menu.

L’élément « Menu de navigation » est représenté par une petite vignette à gauche que vous pouvez glisser et déposer directement dans la zone du pied de page.
Enfin, vous pouvez améliorer comme bon vous semble votre pied de page en y ajoutant des éléments personnalisés dont le code html pour embarquer une Google Map ou une vidéo en format par exemple. Inspirez-vous de créations existantes, listez les éléments indispensables et faites des tests pour obtenir le footer le plus adapté à votre projet.

Glissez et déposez simplement les éléments que vous voulez affichez dans votre pied de page, par exemple « html personnalisé » pour afficher une Map ou une vidéo.
Source : image mise en avant © WebFactory Ltd, Unsplash






