Votre site est-il « responsive » ? Les outils pour le savoir
Aujourd’hui, 82,6% de la population française est connectée à Internet. Cela représente 43,8 millions d’internautes, soit 1,5% de plus qu’en 2013. La plus forte progression vient des utilisateurs sur mobiles qui représentent désormais 55,7% de la population (+6% par rapport à 2013) et ceux sur tablettes qui représentent 29,1% des français (+7,2% vs 2013). De tels chiffres illustrent bien la nécessité de créer des sites internet adaptés à chaque format d’écran. Un site qui s’adapte aux PC, tablettes et mobiles est appelé « responsive ». Mais comment savoir si votre site est responsive. Voici quelques outils.
Le responsive design : c’est quoi, en avez-vous besoin ?
Le Responsive Web Design est en fait un site web adaptatif. A l’heure où les internautes multiplient les supports de consultation du web (smartphones, tablettes, ordinateurs, TV) l’expérience utilisateur ne doit pas être perturbée par la technique. Être obligé de zoomer, dézoomer, défiler horizontalement sur un site en fonction de chaque type d’écran rend le surf assez pénible.
Un site responsive est donc indispensable puisqu’il va s’adapter automatiquement à chaque format d’écran pour offrir la meilleure expérience utilisateur possible. Si le responsive présente un avantage certain pour les internautes, il permet également aux créateurs de site de réaliser des économies puisqu’ils n’ont pas à développer une interface distincte pour chaque type d’écran. Alors que par le passé, certaines recommandaient de développer un site mobile en parallèle du site « classique », une seule interface adaptative suffit. Elle est d’ailleurs flexible et intelligente, et s’adaptera donc virtuellement à toutes les résolutions d’écrans.
Les outils pour vérifier que votre site est responsive
Votre site est-il responsive ? Pour le vérifier il existe plusieurs outils.
La première façon de le savoir est de visiter votre site sur tous les supports comme le ferait n’importe quel internaute. Si votre site s’affiche sur votre smartphone et tablette comme il le fait sur votre ordinateur, alors il n’est pas responsive. Si en revanche des versions adaptées à chaque écran s’affichent, il est donc responsive.
Vous pouvez également vous rendre sur des sites qui font office d’émulateur comme « Am I Responsive » ou « Responsinator».

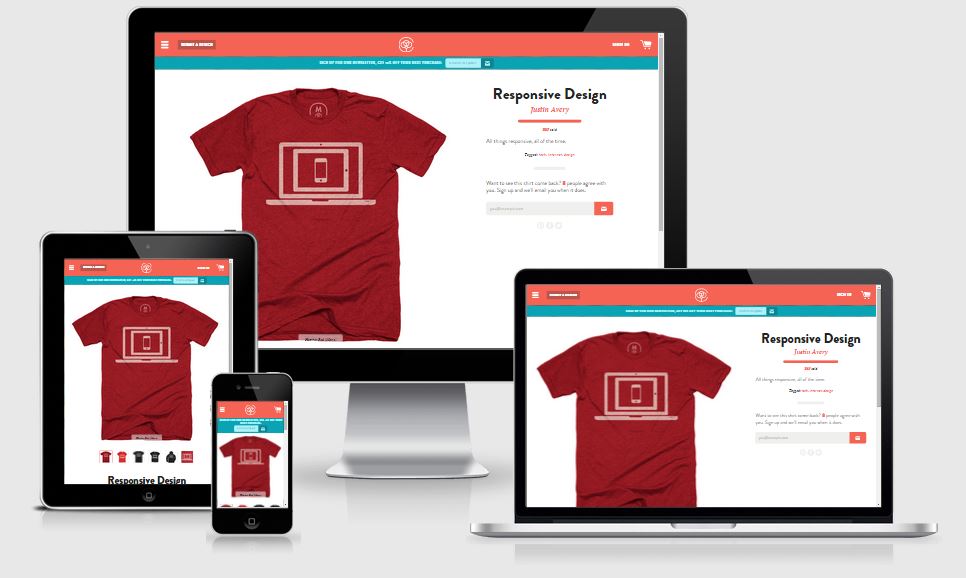
Le principe est simple : vous entrez l’adresse du site web et il s’affiche sur les différents formats d’écran. Vous avez alors un aperçu de son apparence sur chaque type de produit.
Google propose également son propre outil de vérification, baptisé « test de compatibilité mobile». Il est disponible dans la section dédiée aux développeurs « Google Developers ». Là encore il suffit de renseigner l’adresse du site web concerné et d’attendre l’analyse. Google vous dira si votre site est mobile-friendly ou non.

Enfin, dernière solution (mais qui ne remplace l’analyse précise des outils précédents) : vous pouvez faire varier la taille de votre fenêtre de navigation en largeur sur PC, pour « simuler » un écran plus étroit (comme celui d’un mobile). Vous devriez alors voir votre site s’adapter progressivement à la taille…







