Ajouter un formulaire de contact simplement sur WordPress
Cet article peut faire sourire les plus expérimentés et les plus avancés dans la création de sites web sur WordPress. Toutefois, il est bon de proposer un basique pour se rafraîchir la mémoire. Prenez cet article comme un tutoriel pratique à ajouter dans vos favoris. Ajouter un formulaire sur votre site web est la meilleure façon de se faire contacter tout en évitant d’exposer votre propre adresse email. Ainsi vous gardez une certaine distance pour filtrer la nature des messages et pour décider d’y répondre ou non.
A l’heure où les robots et autres « spammeurs » agissent de façon malicieuse et utilisent les formulaires pour envoyer des liens frauduleux en masse, il est important, pour contourner ces inconvénients, qu’un formulaire ne reste pas qu’un formulaire de contact « classique » à développer « from scratch » : entendons un formulaire de contact avec les champs suivants, « Nom » et « Prénom », « email » et une partie « Message » accompagnée du bouton « Envoyer ». Cette époque est révolue.
Un formulaire est devenu une muraille « anti-spam » ainsi qu’une passerelle qui précise à toute personne souhaitant nous contacter via notre site web que ses données seront enregistrées puis, sur simple demande de leur part, pourront être restituées ou détruites : la fameuse « Politique de confidentialité. »
Installer le plugin gratuit « Contact Form 7 » de Takayuki Miyoshi
Le plugin « Contact Form 7 » est l’une des extensions les plus utilisées sur WordPress, avec plus de 5 millions de téléchargements, et pour cause, elle s’adapte à tous les thèmes et elle est mise à jour pour s’adapter à toutes les nouvelles version du noyau. En effet, le formulaire de contact est une fonctionnalité clé d’un site web pour qui souhaite se faire contacter.
Commencez par télécharger le plugin « Contact Form 7 » sur votre site WordPress.

Une fois installée et activée, vous pouvez commencer à bâtir un formulaire adapté à vos besoins et répondant aux attentes de vos visiteurs.
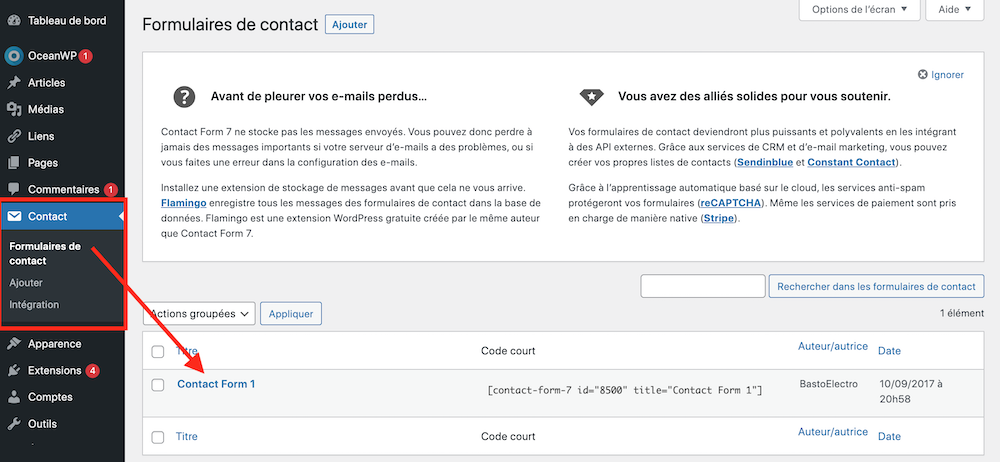
Ensuite, cherchez l’onglet « Contact » dans la barre latérale de droite de votre tableau de bord, puis cliquez dessus. Par défaut, un formulaire est déjà créé. Il se nomme : « Contact Form 1 » (libre à vous d’en modifier le titre).

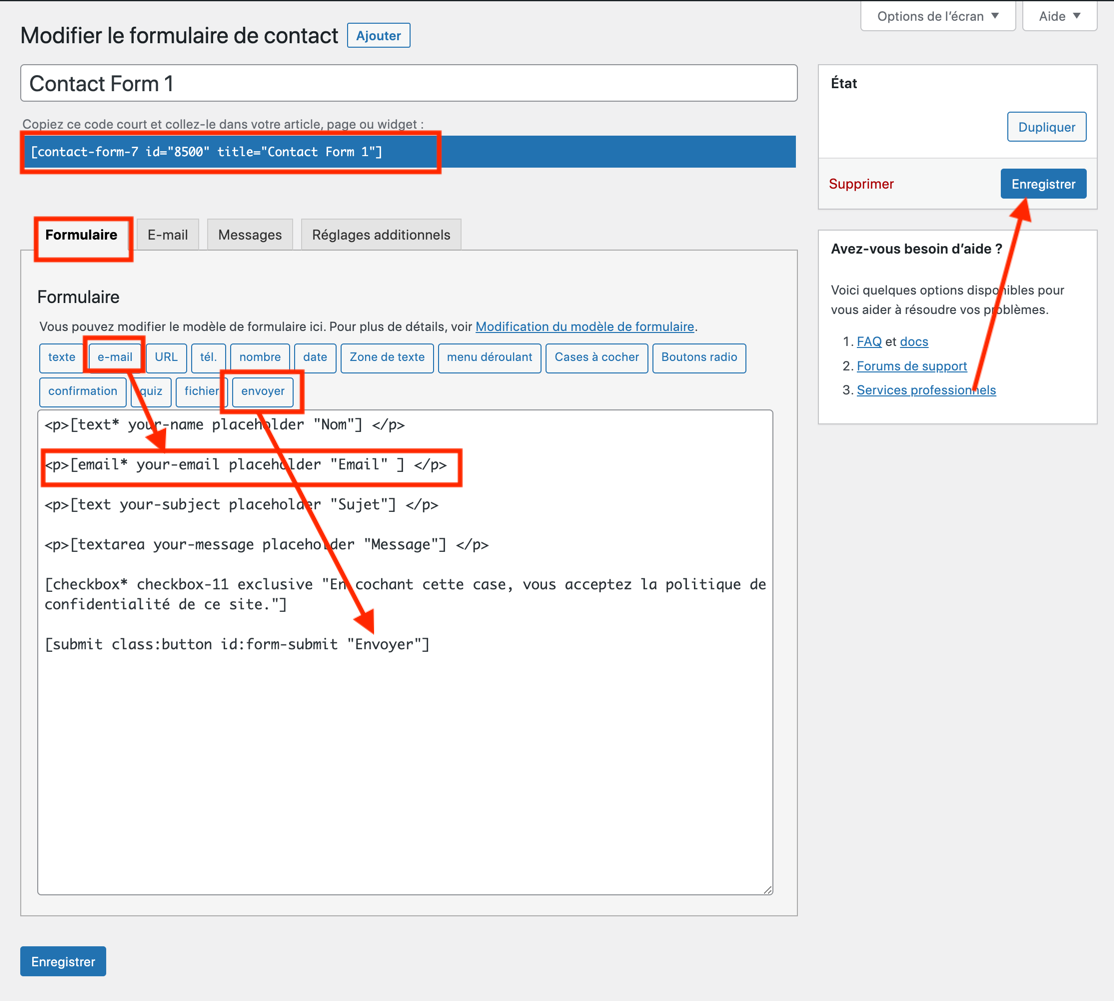
En ouvrant ce formulaire vous arrivez sur sa mise en page, il se compose de shortcode à ajouter et à paramétrer. Vous pouvez y ajouter tout un jeu de boutons (« texte », « tél. », « URL », « Zone de texte »,etc…) afin de personnaliser votre formulaire.
Sur l’exemple suivant, si vous pressez le bouton « email », il viendra s’ajouter sous forme de code court. De même pour le bouton « envoyer » pour soumettre l’envoi du message et l’enregistrement de ses données.
Une fois les rubriques ajoutées, validez votre formulaire en pressant le bouton bleu « Enregistrer » situé à droite de l’écran.

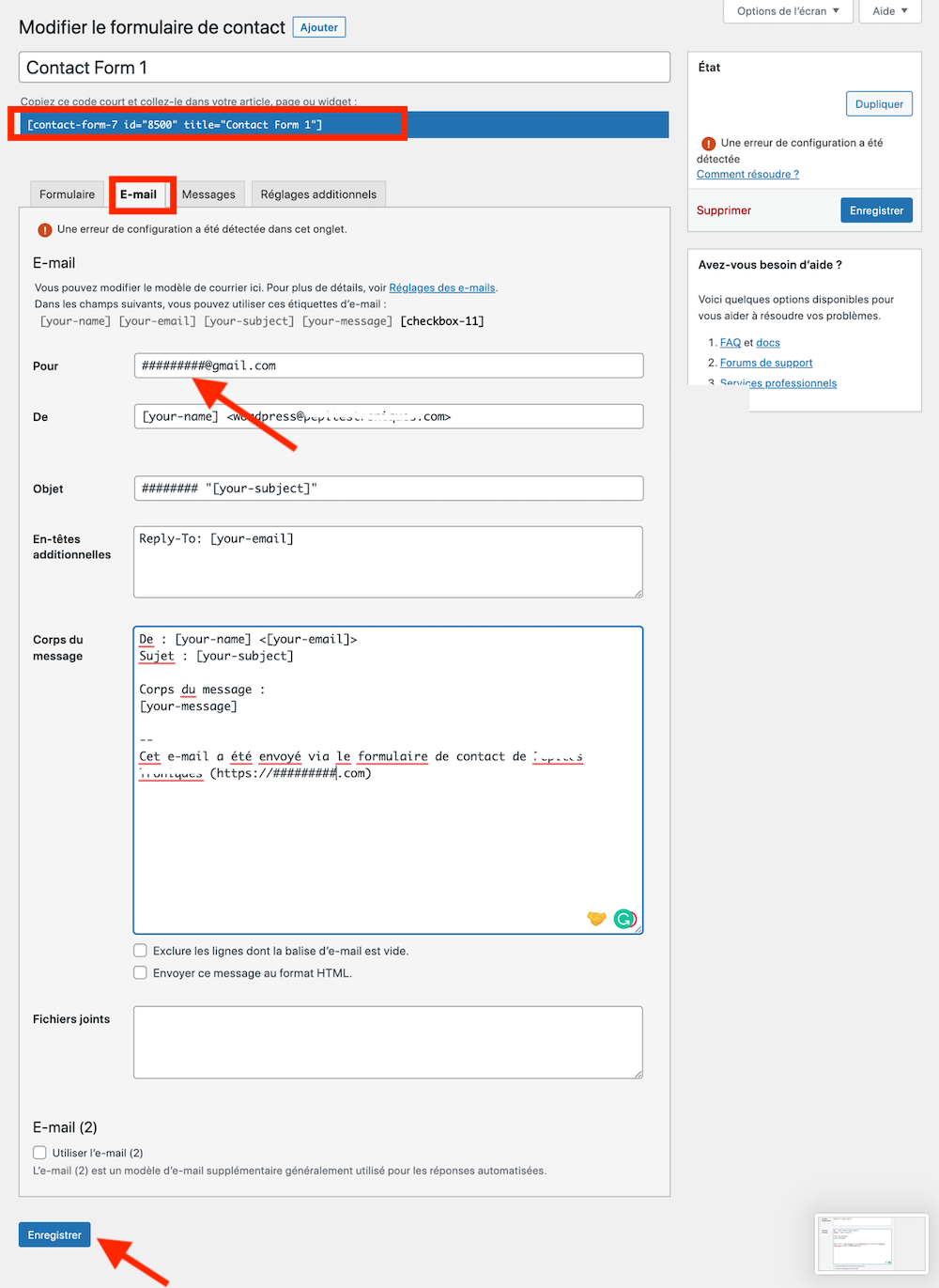
Une fois enregistrée, cliquez sur le volet « E-mail ». Complétez les différents champs en indiquant votre adresse email dans le premier d’entre eux puis en customisant le corps du message. Pour cela, vous pouvez copier et coller les fonctions : [your-name], [your-email], [your-subject], [your-message], [checkbox-11]. Ces dernières seront remplacées par les réponses de l’utilisateur lorsque vous recevrez un message.
Enfin, tout en bas si vous le souhaitez vous pouvez ajouter une second email en cochant la case « Utiliser E-mail 2 ». Pressez « Enregistrer » pour valider votre configuration.

Enfin, notez que le code court en bleu, situé sous le titre, est le code du formulaire de contact à copier et à coller sur les pages et aux endroits souhaités de votre site.
Ajouter une sécurité à « Contact Form 7 »

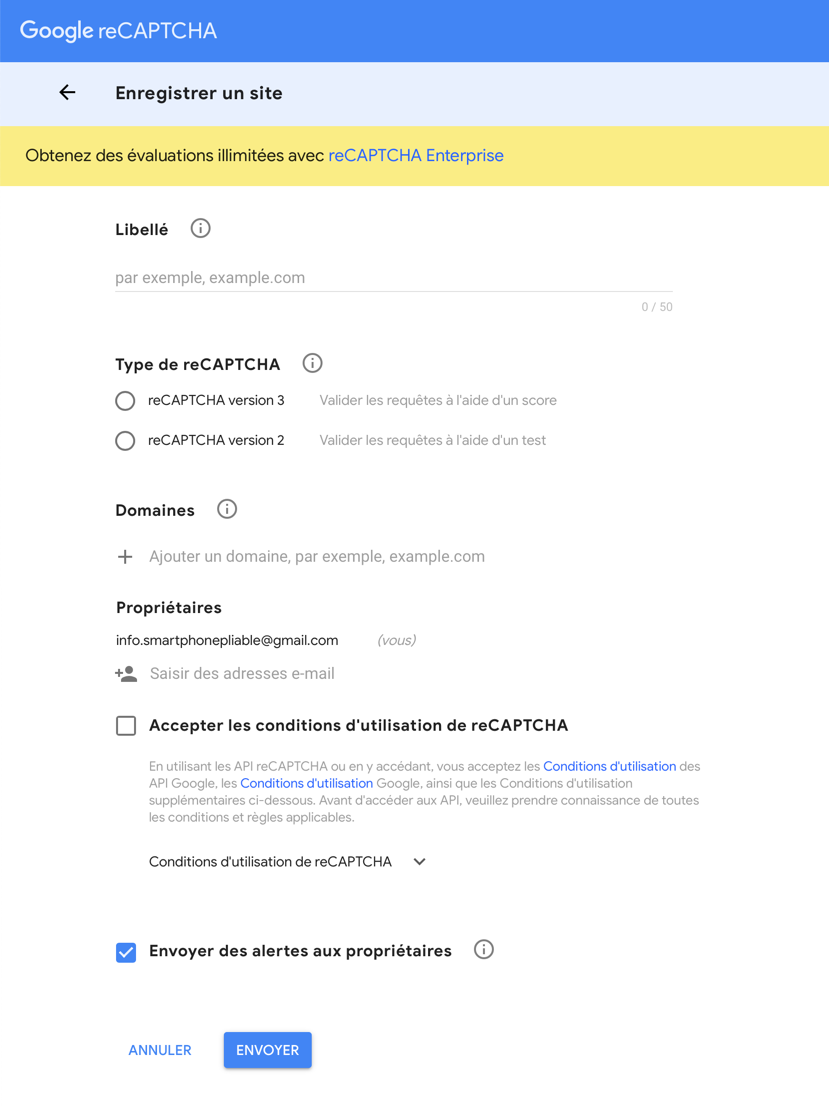
Ce plugin populaire s’est vu attribué, au fil des années, des fonctionnalités externes, pratiques et faciles à intégrer via son interface. En effet, la sécurité compte et, l’une des fonctionnalités qui fait l’unanimité, c’est l’intégration de la sécurité contre les robots avec CAPTCHA, via un jeu d’identifiants et de clés numériques à récupérer en créant un compte directement en passant par le panel suivant que vous trouverez en tapant sur Google « reCaptcha panel » :

Une fois votre site enregistré, installez l’extension « Advanced noCaptcha & invisible Captcha » développée par Shamim Hasan. Rentrez les clés privées requises, vous n’avez plus qu’à ajouter le shortcode généré dans la mise en page de votre formulaire. Et le tour est joué.

Vous l’avez compris l’utilisation de « Contact Form 7 » est redoutablement simple et puissant. Il se configure rapidement et il est gratuit. Pourquoi continuer à s’obstiner à rechercher et à utiliser des plugins plus complexes et payants ?